
Parallax scrolling effects are a new trending web design method for scrolling website backgrounds at a slower speed than normal
In the background. It creates a 3D effect for a website when you scroll the page. This is used by a lot of websites
Astonishing effect. This article will show you the different types of parallax effects you can use
Put it on your website and keep your clients happy. With parallax, there are no JavaScript to learn, just copy-paste HTML and CSS.
Table of Contents
1 – CSS Scrolling Effects: Pure Parallax

The Pure CSS Effect is very easy to use.
Requirement : HTML, CSS
Author: Keith Clark.
Click on the download button to download or view the code. You will be directed to CodePen. Simply click on the export button at the bottom to download the file.
2 – Background Parallax Star Effects in CSS

During a Parallax Star Effect, stars move in the background while they are visible in the foreground. By using this, you’ll have a shiny background for your website. Using this effect on your website one time is my recommendation.
Requirement : HTML, CSS
Author: Saransh Sinha.
Click on the download button to download or view the code. You will be directed to CodePen. Simply click on the export button at the bottom to download the file.
3 – Parallax Variables Impact CSS Design

A parallax variable effect is a cool way to use parallax in different objects, making the website look really cool and beautiful.
Requirement : HTML, CSS
Author: Tobias Reich.
Click on the download button to download or view the code. You will be directed to CodePen. Simply click on the export button at the bottom to download the file.
4 – Designing Parallax Landscapes in CSS

Simple but effective, the Variable Parallax effect.
Requirement : HTML, CSS
Author: Dave Chenell.
Click on the download button to download or view the code. You will be directed to CodePen. Simply click on the export button at the bottom to download the file.
5 – Scrolling header effect with parallax

Scrolling headers is a very useful effect since it allows us to slide the header background as needed.
Requirement : HTML, CSS, Jquery
Author: Alan Mok.
Click on the download button to download or view the code. You will be directed to CodePen. Simply click on the export button at the bottom to download the file.
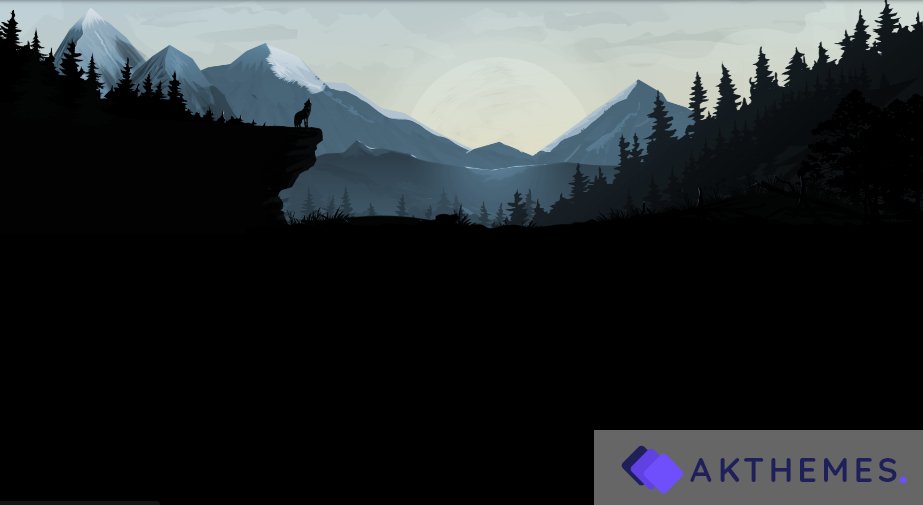
6 – Designing a scrolling background with a parallax effect

Parallax Effects with a background are absolutely lovable. This is the main effect that all projects aim for. This is something you should try and share with everyone.
Requirement : HTML, CSS, Jquery
Author: Sander.
Click on the download button to download or view the code. You will be directed to CodePen. Simply click on the export button at the bottom to download the file.
7 – Designing a horizontal parallax effect

When scrolling your website horizontally, the horizontal Parallax Effect is best as it scrolls right or left. The effect is very creative and modern. Many of my projects have been enhanced by this effect.
Requirement : HTML, CSS, Jquery
Author: Sitepoint.
Click on the download button to download or view the code. You will be directed to CodePen. Simply click on the export button at the bottom to download the file.
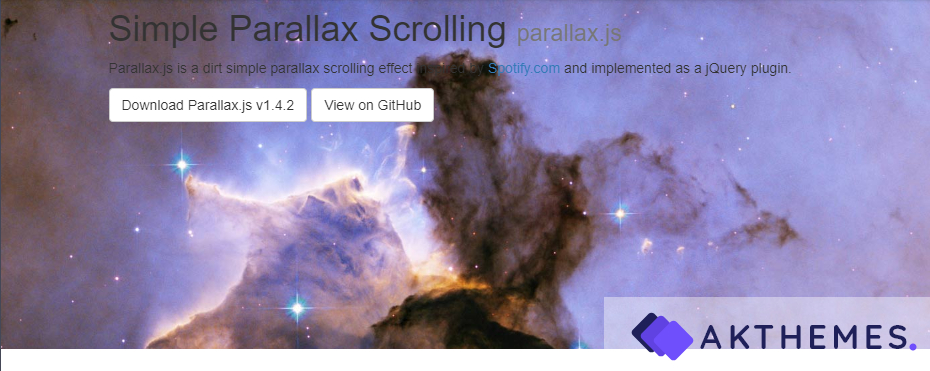
8 – Simple Parallax Effects

Creating a website with the simple Parallax Effect is one of the earliest parallax effects. Websites with this effect are popular among many clients. Give it a try, you’ll love it.
Requirement : HTML, CSS, Jquery
Author: Vavik.
Click on the download button to download or view the code. You will be directed to CodePen. Simply click on the export button at the bottom to download the file.
9 – Animation of a parallax clip

Parallax Clip With a parallax clip, you can hide text, objects, and clip-on backgrounds. Test it out and see how it works.
Requirement : HTML, CSS, Jquery
Author: Mikael Ainalem.
Click on the download button to download or view the code. You will be directed to CodePen. Simply click on the export button at the bottom to download the file.
10 – Creating Parallax Effects Using Rainbows

When we use a Rainbow Parallax Effect in a gradient, it creates a beautiful, shiny, and modern effect on the website. Those of you who have not tried this effect should also give it a try.
Requirement : HTML, CSS, Jquery
Author: Eric Brewerm.
Click on the download button to download or view the code. You will be directed to CodePen. Simply click on the export button at the bottom to download the file.
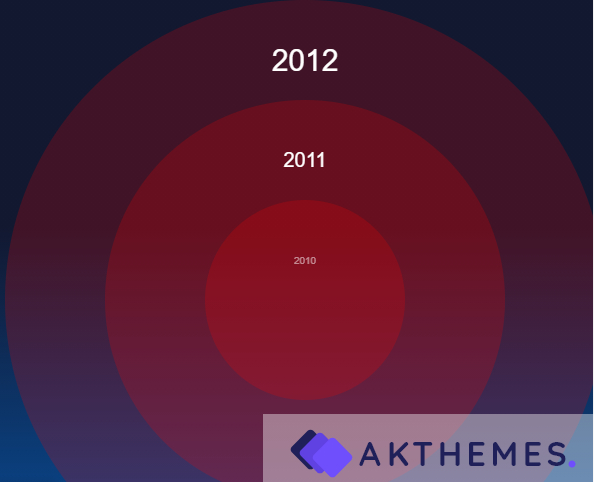
10 – An animated circle effect created using Parallax ( Raphael.js )

In 2021, we will be introducing the New Parallax Effect which is visually stunning, modern, elegant, and easy to handle. It’s really amazing how the date changes in a beautifull way as you scroll. This is my favorite.
Requirement : HTML, CSS, Jquery
Author: Chris-creditdesign.
Click on the download button to download or view the code. You will be directed to CodePen. Simply click on the export button at the bottom to download the file.
Any questions about how to use the Parallax Effect or anything else related to the theme can be directed at contact us.

Wow, superb blog format! How long have you been blogging for? you made blogging glance easy. The overall glance of your website is wonderful, let alone the content material!!